Tycoon C++ UI Slate update
03 Feb 2019Did some work on the UI today.
Slate framework
The current UI framework from Unreal is called Slate. Slate is a wrapper around the Chromium Embedded Framework (CEF). (The engine of Google Chrome). That means that Slate is using web technology to draw the UI, take a look here: wikipedia
Did you know that Unity, Evernote and many game launchers are using the CEF framework?
Slate vs UMG (Unreal Motion Graphics)
You might have used UMG widgets inside Unreal before, UMG is another wrapper above the slate framework. UMG widgets are made with a visual editor and are saved as binary assets in your game project. This might work fine for most simple game menus, but keep in mind that you may need to bind these events using BP to C++. That operation might not scale or perform that well for bigger projects.
Back to slate: slate docs
Example
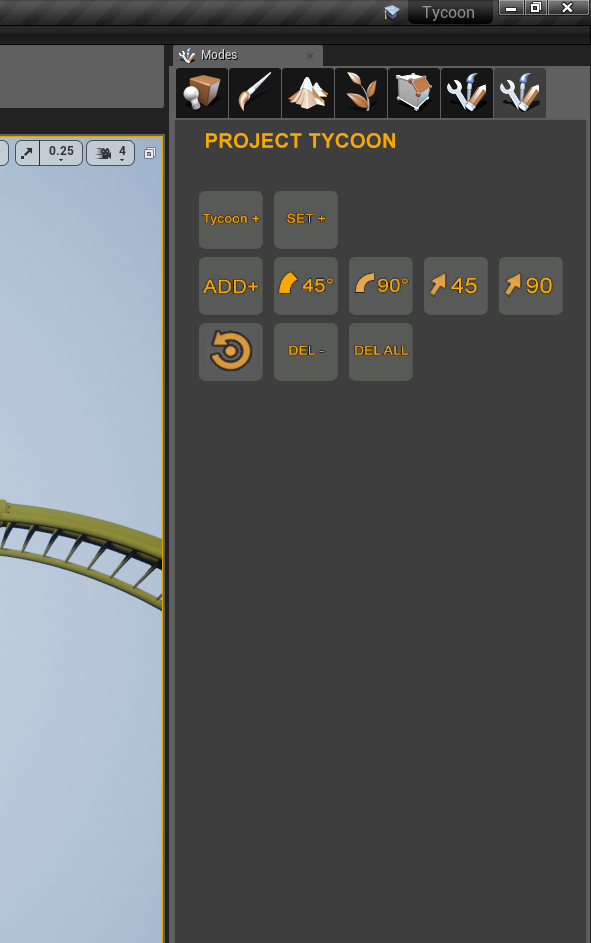
 Work in progress
Work in progress
For my plugin I wanted to populate a new tab in the ‘modes’ window. In unreal this is called an ‘editor mode toolkit’. You can inherent your UI class from: FModeToolkit Take a look at plugin examples for editor modes.
The slate syntax looks like this:
// Create a new widget
SNew(SVerticalBox)
// New 'slot' / row
+ SVerticalBox::Slot()
// Add some properties
.VAlign(VAlign_Top)
.HAlign(HAlign_Left)
[
// Inside this row, make a new widget
SNew(SBox)
.WidthOverride(214.0f)
.HeightOverride(40.0f)
[
// Another one, image this time
SNew(SImage)
.Image(
LoadImage(
"tycoonlabel.tycoonlabel",
FVector2D(214.0f, 40.0f)
))
]
]
You can also make methods to generate new widgets, this is how I created the buttons: Make sure to set the type to be a ‘smart’ shared reference. -> smart pointer lib
TSharedRef<SWidget> FTycoonToolEdModeToolkit::MakeExternalButton(FString label)
{
return SNew(SButton)
.ButtonStyle(FCoreStyle::Get(), "NoBorder")
.ForegroundColor(FSlateColor::UseForeground())
[
SNew(SImage)
.Image(LoadImage(label + "." + label))
]
// Bind method to the click event of this button
.OnClicked(
this,
&FTycoonToolEdModeToolkit::clickHandler,
label
);
}
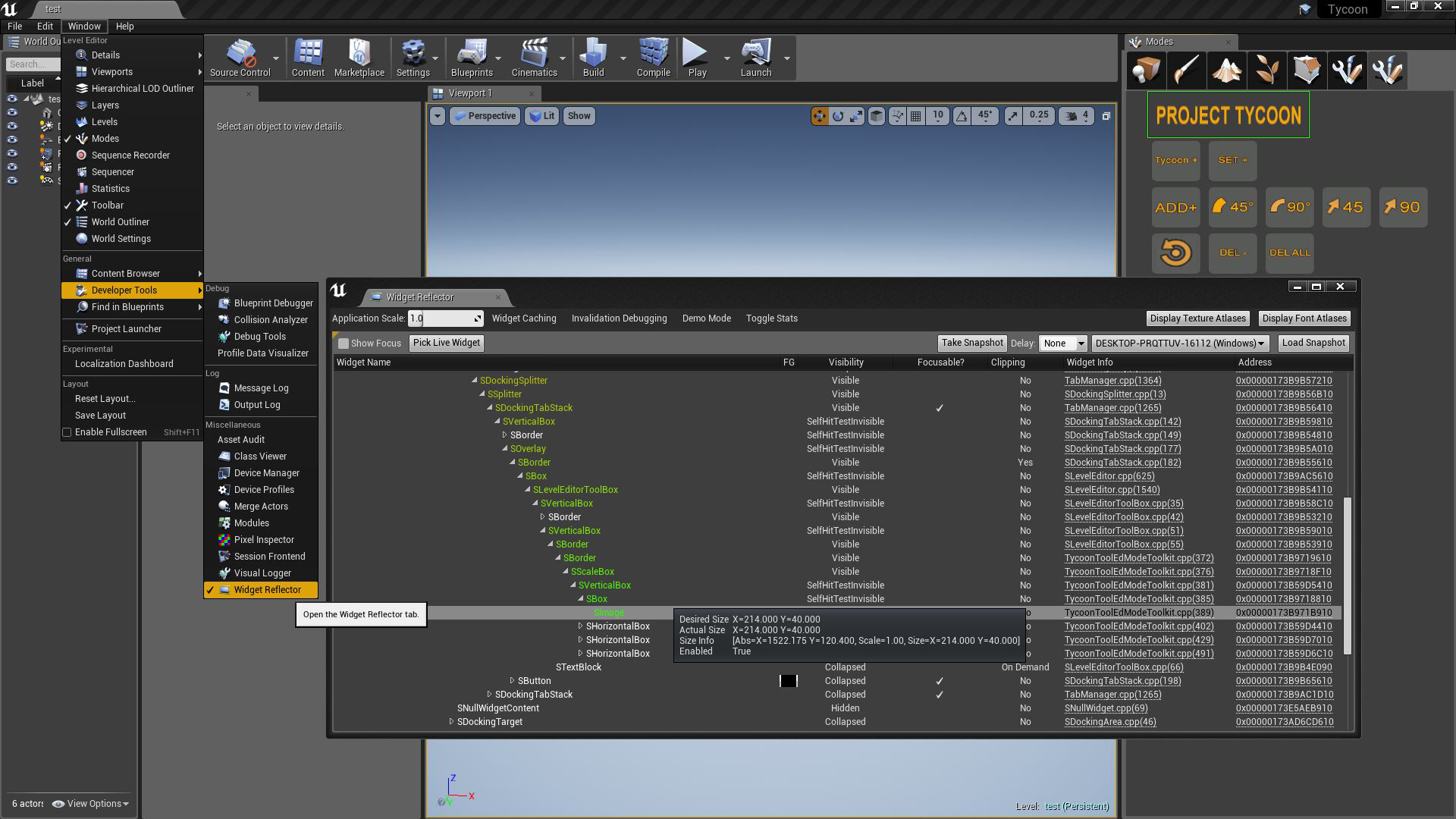
Debugging UI in Unreal
Sometimes things don’t work properly, or you are just curious about some cool UE4 button. In that case you can use the Widget Reflector Tool, you can pick any widget and inspect it’s properties.

Next steps:
- Still have to learn how sliders work.